>ÍNDICE
>TRAMA DE MEDIOS TONOS
>FRECUENCIA DE TRAMA (LPI)
>RESOLUCIÓN DE SALIDA (DPI)
>ÁNGULOS DE TRAMA
>MOIRE
>TRAMADO ESTOCÁSTICO
>POSTSCRIPT
>IMPOSICIÓN
>FRECUENCIA DE TRAMA (LPI)
>RESOLUCIÓN DE SALIDA (DPI)
>ÁNGULOS DE TRAMA
>MOIRE
>TRAMADO ESTOCÁSTICO
>POSTSCRIPT
>IMPOSICIÓN
> TRAMA DE MEDIOS TONOS
Una fotografía contiene tonos continuos (transiciones de
cambios de tonalidad de color). Sin embargo, una máquina de imprimir no puede
imprimir tonos continuos, sino que para lograr un efecto similar combina superficies
impresas y no impresas, funcionando más o menos como un sello. La trama de
medios tonos se utiliza para simular los tonos grises con los colores negro y
blanco. De ese modo se engaña al cerebro, que percibirá las transiciones
tonales como si fuesen continuas. La imagen se divide en partes tan pequeñas
que el ojo humano no las percibe como tales al observar la imagen a una
distancia normal. Cuanto más pequeñas sean estas partes, mejor será la calidad
de la percepción de la imagen.
Una trama de medios tonos está compuesta por pequeños puntos
ordenados en líneas. El tamaño de los puntos varía en función de los tonos que
se quieren simular. En las áreas clarás estos puntos son pequeños, mientras que
en las áreas oscuras son grandes. Un mayor número de líneas de trama en un
mismo espacio da una mayor densidad de trama. Una densidad de trama más alta
divide la imagen en partes más pequeñas, lo cual significa que los puntos en
la trama son más pequeños y su cantidad mayor, lo que a su vez permite transiciones
tonales y detalles más finos. Un área negra está completamente cubierta por
puntos de trama, con una cobertura de tinta del 100 %. Un área blanca no
contiene ningún punto de trama, su nivel de cobertura es del 0 %. Una
superficie gris tendrá una cobertura de tinta de entre el 1 % y el 99 %, según
el nivel del gris que se desee.
Un procesador denominado RIP (Ráster Image Processor) calcula
la trama para medios tonos, y luego es expuesta en una película en una
filmadora. La mayoría de los fabricantes de procesadores RIP han desarrollado
su propia técnica de trama para medios tonos, lo que implica que los resultados
pueden presentar ligeras diferencias dependiendo del equipo utilizado para el
rasterizado.
> FRECUENCIA DE TRAMA (LPI)
La frecuencia de trama (screen frequency) es una
medida que hace referencia al número de celdas de medios tonos por línea. Se
expresa en líneas por pulgada (Unesper inch, lpi) o en líneas por
centímetro (lpc).
Cuanto mayor sea la frecuencia de trama, más finos serán los
detalles que se obtendrán en una imagen. El tipo de papel y la técnica de
impresión ayudan a determinar la frecuencia de trama con que se puede
imprimir.

> RESOLUCIÓN DE SALIDA (DPI)

> RESOLUCIÓN DE SALIDA (DPI)
Cuando se obtiene una película mediante una filmadora debe
elegirse una resolución de salida. Las filmadoras tienen un número de valores
por defecto, cuya resolución se indica en puntos por pulgada (dpi, dots per
inch o cantidad de puntos de exposición por unidad de longitud). Las
resoluciones habituales son 1.200, 2.400 y 3.600 dpi. La lineatura y el rango
de tonos deseados pueden determinar la resolución que se obtenga en la salida
de la filmadora. Cuanto mayor sea la lineatura que se quiere utilizar para la
impresión final, más alta deberá ser la resolución de salida de la filmadora.
Una resolución mayor proporciona un mayor rango de tonos pero también es más
lenta, mientras que una resolución más baja permite una impresión más rápida.
> ÁNGULOS DE TRAMA
(ANTIGUAMENTE EN IMPRESIÓN OFFSET Y SERIGRAFÍA CERÁMICA)
(ANTIGUAMENTE EN IMPRESIÓN OFFSET Y SERIGRAFÍA CERÁMICA)
El cerebro puede
percibir con facilidad patrones en ángulos de entre 0 y 90 grados. Por ello,
para que el patrón de la trama sea lo menos visible posible se gira a 45 °.
En la antigua impresión en cuatricromía hay cuatro tramas —una por cada tinta— se debían colocar en cuatro ángulos distintos, claramente separados, para
evitar efectos de moiré. Estos ángulos de
trama son aplicables sólo para offset. Cada técnica de impresión ,como la
serigrafía y el huecograbado, requiere otros ángulos de trama.
Cuando los ángulos de trama utilizados en la impresión están bien registrados se obtiene una forma de roseta. Si se mira atentamente una imagen impresa, esta forma será más o menos visible en distintas áreas de la imagen. A pesar de que la trama de roseta a veces puede resultar molesta a la vista en ciertas partes de la imagen, se trata de un fenómeno normal de trama y no de un efecto muaré. Por lo general, las rosetas resultan más visibles abajas lineaturas de trama.
Cuando los ángulos de trama utilizados en la impresión están bien registrados se obtiene una forma de roseta. Si se mira atentamente una imagen impresa, esta forma será más o menos visible en distintas áreas de la imagen. A pesar de que la trama de roseta a veces puede resultar molesta a la vista en ciertas partes de la imagen, se trata de un fenómeno normal de trama y no de un efecto muaré. Por lo general, las rosetas resultan más visibles abajas lineaturas de trama.
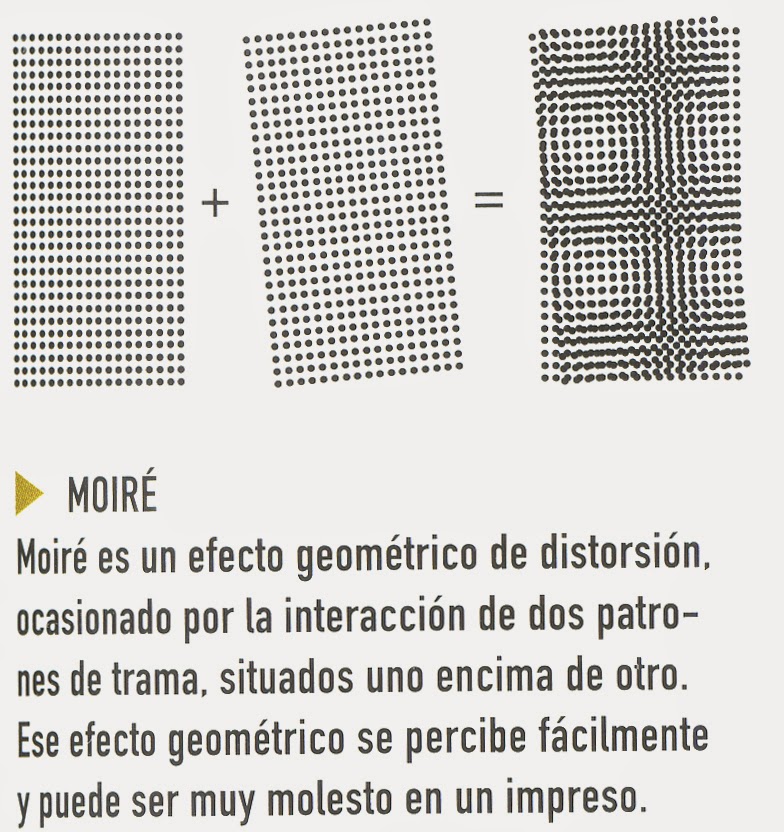
> MOIRE
La orientación de
las tramas es muy importante para asegurar la calidad de impresión. Un ángulo
erróneo en la orientación de la trama puede ocasionar el efecto conocido como
moiré. Es un efecto que se produce en el trabajo impreso, que suele percibirse
a simple vista y es muy molesto. Actualmente, las técnicas de tramado de medios
tonos evitan el efecto moiré asignándoles a las películas de cada color
lineaturas de trama algo distintas entre sí.
> TIPOS DE PUNTO DE TRAMA
No todos los
puntos de trama tienen forma redonda. Los puntos pueden ser redondos, elípticos
o cuadrados, aunque la forma redonda es la más habitual.
Hay tramas que combinan diferentes formas de puntos para diferentes valores tonales en la misma trama.
Hay tramas que combinan diferentes formas de puntos para diferentes valores tonales en la misma trama.
> MODULACIÓN DE LA FRECUENCIA DE TRAMA. TRAMADO ESTOCÁSTICO
La gran diferencia entre el tramado estocástico y el tramado de medios tonos tradicional radica en que en el primero varía la cantidad de puntos de trama por unidad de superficie en vez de variar el tamaño. El nombre utilizado en la industria gráfica, 'trama estocástica', no es en realidad muy correcto. Estocástico significa 'aleatorio', y la composición de la trama estocástica no es aleatoria, si bien lo parece. El nombre 'tramado por modulación de frecuencia' o tramado FM (Frequency Modulated Screening), es más adecuado.
En una trama FM,
todos los puntos de trama son del mismo tamaño; aproximadamente, son como los
puntos más pequeños en una trama tradicional. Un área oscura en una imagen
tramada tradicional contiene puntos de trama grandes, mientras que la misma
área con trama FM contiene una mayor cantidad de puntos. Podría parecer que
estos puntos están colocados de forma aleatoria dentro de las celdas de la
trama, pero en realidad, están colocados por un programa en función de un
cálculo matemático. Hay varios tamaños diferentes de punto, según el tipo de
papel elegido. Los tamaños más pequeños se pueden emplear en papeles de
superficie más fina y requieren una resolución de salida más alta. Los tamaños
mayores son más adecuados para papeles de inferior calidad y requieren
resoluciones de salida más bajas. Los tamaños de punto estocástico disponibles
dependen del fabricante. Por ejemplo, Agfa tiene puntos de 14, 21 y 36
micrómetros.
El tramado FM
permite una reproducción de detalles mejor que las tramas convencionales. Esto
se hace particularmente evidente cuando se usan en papeles de inferior calidad,
puesto que para otras tramas es necesario aplicar lineaturas bastante bajas. No
obstante, con tramado estocástico, los fondos y las transiciones tonales suaves
pueden parecer manchas. Con este tipo de tramado no hay ángulos de trama y, en
consecuencia, desaparecen los problemas de muaré o rosetas molestas.
> LENGUAJE DE DESCRIPCIÓN DE PÁGINA
Un lenguaje de
descripción de página (Page Description Language, PDL) es una aplicación
gráfica que describe el contenido y la estructura de una página. Para imprimir
un documento, el formato de fichero utilizado para crearlo (por ejemplo,
QuarkXPress, Adobe InDesign o Microsoft Word) debe ser traducido, mediante el
RIP, a un formato de fichero que pueda ser comprendido por la impresora o la
filmadora. El lenguaje de des-cripción de página se utiliza entonces para
describir su contenido (texto, imágenes, ilus-traciones, etc.) y la colocación
de estos elementos en el procesador o la impresora. El RIP traduce la
descripción de página a una imagen rasterizada.
PostScript es un lenguaje de descripción de paginas utilizado en muchas impresoras y, de manera usual, como formato de transporte de archivos gráficos en talleres de impresión profesional.
PDF es otro lenguaje de descripción de páginas y es derivado de PostScript, pero más simple y liviano.
PostScript es un lenguaje de descripción de paginas utilizado en muchas impresoras y, de manera usual, como formato de transporte de archivos gráficos en talleres de impresión profesional.
PDF es otro lenguaje de descripción de páginas y es derivado de PostScript, pero más simple y liviano.
> DISTINTOS TIPOS DE IMPOSICIÓN
La máquina de
imprimir es la unidad del proceso de producción gráfica de mayor coste
unitario. En cualquier trabajo de impresión, siempre se pone el máximo empeño
en reducir el tiempo de utilización de la máquina, aprovechando todo el espacio
de impresión disponible (hojas de papel con el mayor formato posible), de
4,8,16 ó 32 páginas. (Siempre múltiplos de 4, *para encuadernación encolada de 2)
Al imprimir un
libro o un fascículo, se imprimen varias páginas en un mismo pliego. La
distribución de las páginas en una hoja se denomina imposición y varía en
función del tamaño máximo del formato de papel admitido por la máquina de
impresión.
Para hablar de
las variaciones en la imposición utilizaremos como ejemplo un fascículo de ocho
páginas, DIN A4. Este fascículo, una vez acabado, estará compuesto por dos
hojas de DIN A3 plegadas por el medio y grapadas en el pliego.
En cada hoja de
A3 caben cuatro páginas de A4, dos a cada lado. Desde el punto de vista del
proceso de postimpresión, un fascículo de ocho páginas puede hacerse de dos
maneras: plegando dos pliegos A3 separados que luego son grapados o partiendo
de un pliego A2 con plegado en ángulo recto, luego grapado y después
guillotinado.
No hace mucho tiempo esta imposición se realizaba a mano, actualmente se utilizan programas como "PREPS" que imponen automaticamente.
No hace mucho tiempo esta imposición se realizaba a mano, actualmente se utilizan programas como "PREPS" que imponen automaticamente.